Difference between revisions of "Creating a Flask Web App"
(→Setup - Visual Studio) |
(→Setup - Visual Studio) |
||
| Line 51: | Line 51: | ||
You can untick the install packages option, because this will fail on college computers. | You can untick the install packages option, because this will fail on college computers. | ||
| + | |||
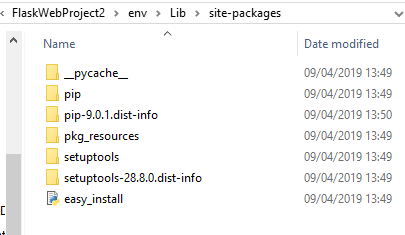
| + | Now, find the folder within your project folder: | ||
| + | |||
| + | [[File:Vswebapp3.png]] | ||
| + | |||
| + | Now download this zip file and extract its contents into this file: | ||
| + | |||
| + | Now click start in Visual Studio, you should see something like this: | ||
| + | |||
| + | [[File:Vswebapp4.png|thumb]] | ||
| + | |||
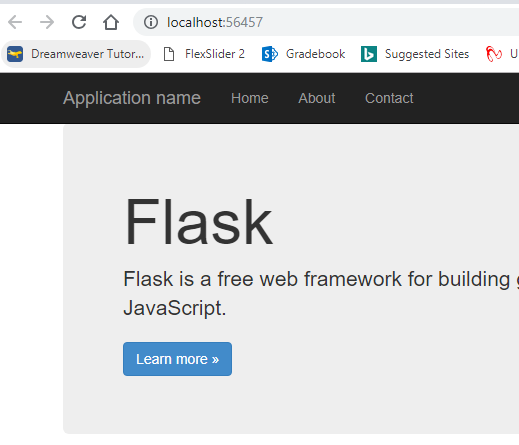
| + | It should automatically open a browser, it should already point to your web app: | ||
| + | |||
| + | [[File:Vswebapp5.png]] | ||
Revision as of 13:58, 9 April 2019
Flask can be used to create a Web App, which can run from a server. You can obviously run this locally and use it as if it was fully live, this will allow you to develop the web app.
Setup - Simple Method
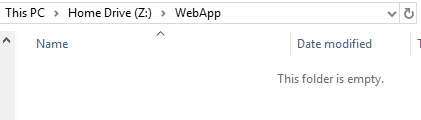
You will need to create a new folder for your web app:
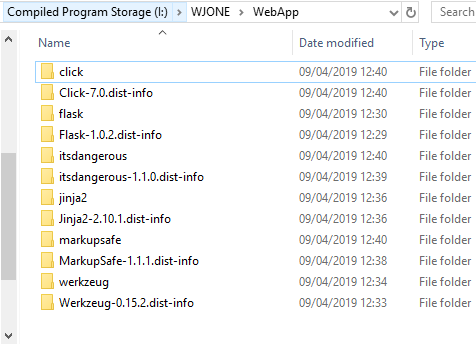
Download this zip file and extract all of the contents to your new folder:
Now open IDLE, and from the file menu select new file. Now type in the following code:
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
return "Hello World!"
if __name__ == "__main__":
app.run()
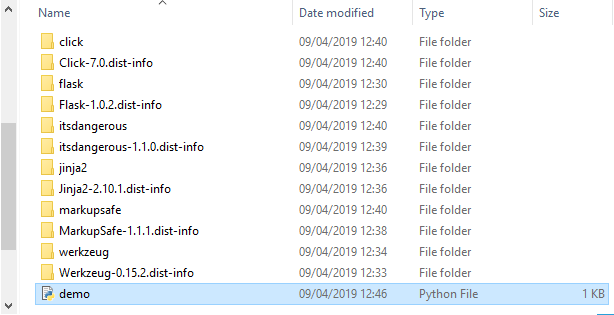
Save this has demo.py, and it must be in the folder you created:
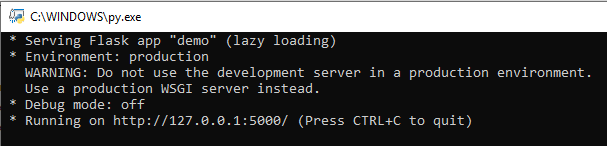
If you run the module from IDLE it will display errors, you should be able to double click on the demo.py file in the folder:
Finally open up your web browser and view the location displayed above:
Setup - Visual Studio
Create a new project in Visual Studio, look in the python section and Flask:
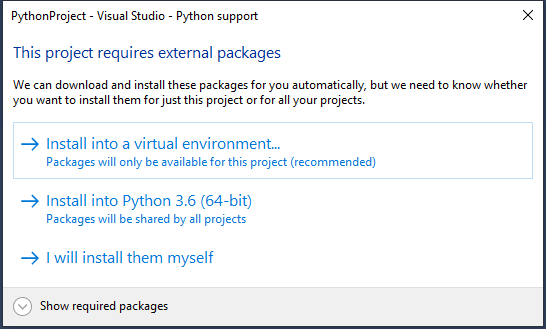
On your own machines, this will install all of the appropriate packages into your python installation if you select 'Install into Python'. However in College will will need to do a bit more, and instead choose 'install into virtual environment':
In College we will need see this window:
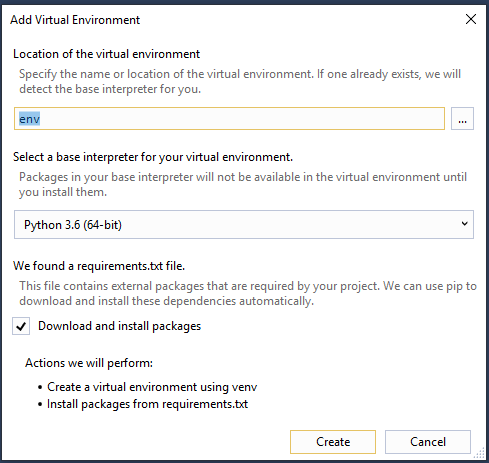
You can untick the install packages option, because this will fail on college computers.
Now, find the folder within your project folder:
Now download this zip file and extract its contents into this file:
Now click start in Visual Studio, you should see something like this:
It should automatically open a browser, it should already point to your web app: