Difference between revisions of "C++ Drawing to the screen"
(→Drawing a Rectangle) |
(→Drawing a Circlele) |
||
| Line 55: | Line 55: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | ==Drawing a | + | ==Drawing a Circle== |
We can declare a circle, so after the 'window.setFramerateLimit(60)' line add: | We can declare a circle, so after the 'window.setFramerateLimit(60)' line add: | ||
| Line 71: | Line 71: | ||
window.draw(circle); | window.draw(circle); | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | |||
| + | ==Drawing a Polygon== | ||
Revision as of 10:50, 14 June 2019
Contents
SFML
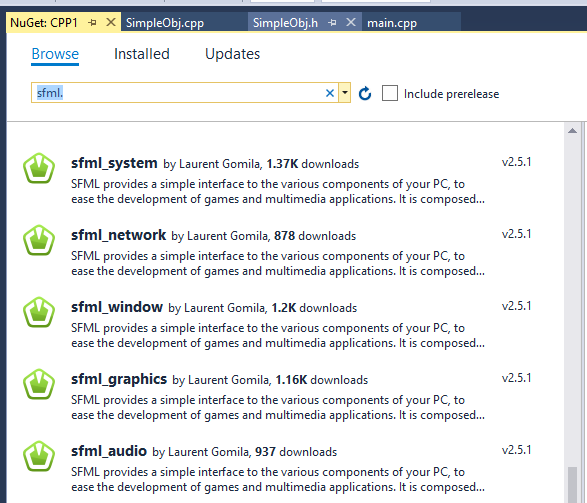
This method will require you to install some packages. In Visual Studio, and Project, select 'Manage Nuget Packages'.
Click the browse tab and type:
'sfml'
Now look for the version numbers, each version has a slightly different name. I have found:
SFML has 5 different components, so click each one and click install.
Creating A Window
The code below will create a window, and also provides a loop to keep the window open and to check for window events:
#include <SFML/Graphics.hpp>
int main()
{
sf::RenderWindow window{{ 800, 800 }, "Window Title"};
window.setFramerateLimit(60);
while (window.isOpen())
{
sf::Event event;
while (window.pollEvent(event))
{
if (event.type == sf:: Event::Closed)
{
window.close();
}
}
window.clear();
window.display();
}
}
Drawing a Rectangle
We can declare a rectangle, so after the 'window.setFramerateLimit(60)' line add:
sf::RectangleShape rectangle{ { 220.f, 160.f } };
rectangle.setFillColor(sf::Color::White);
rectangle.setPosition({ 150.f, 20.f });
rectangle.rotate(20.f);
Now in between the 'window.clear()' and the 'window.display()' enter the following line to draw the rectangle:
window.draw(rectangle);
Drawing a Circle
We can declare a circle, so after the 'window.setFramerateLimit(60)' line add:
sf::CircleShape circle{ {100.f } };
circle.setFillColor(sf:: Color{ 0x006495FF }); //another way to set a color
circle.setOutlineColor(sf:: Color{ 224, 160, 37, 255 }); //yet another way to set a color
circle.setPosition({ 300.f, 3950.f });
circle.setOutlineThickness(5.f);
Now in between the 'window.clear()' and the 'window.display()' enter the following line to draw the circle:
window.draw(circle);