Difference between revisions of "Love - GUI"
(Created page with "=Get GOOi= Visit the following github repository: [https://github.com/tavuntu/gooi GOOi] Click clone or download, and download a 'zip' file. When you extract the zip file, d...") |
|||
| Line 10: | Line 10: | ||
=Rename main.lua= | =Rename main.lua= | ||
Go into the folder and rename the 'main.lua' to something like 'mainold.lua'. It will be important to keep the old version for reference. Now create a new file called 'main.lua' for this tutorial. | Go into the folder and rename the 'main.lua' to something like 'mainold.lua'. It will be important to keep the old version for reference. Now create a new file called 'main.lua' for this tutorial. | ||
| + | |||
| + | =Screen Base Class= | ||
| + | Create a new class to be the base of every screen: | ||
| + | |||
| + | <syntaxhighlight lang=lua> | ||
| + | require "gooi" | ||
| + | |||
| + | function Screen(x,y,w,h) | ||
| + | |||
| + | local self = { | ||
| + | xc =x, | ||
| + | yc=y, | ||
| + | wi=w, | ||
| + | he=h | ||
| + | } | ||
| + | |||
| + | function self.clear() | ||
| + | gooi.removeComponent(self.panel) | ||
| + | self.panel=gooi.newPanel({xc, yc, wi, he, layout = "game"}) | ||
| + | end | ||
| + | |||
| + | self.panel = gooi.newPanel({xc, yc, wi, he, layout = "game"}) | ||
| + | |||
| + | return self | ||
| + | end | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | This will be inherited by the other screens, and give them a common base. The 'gooi.newPanel' will be a component to which you can add other components. The 'clear' function is to easily remove a panel. | ||
| + | |||
| + | =MainScreen Class= | ||
| + | This inherits the base class and is for a specific screen, each required screen will need to be declared as a class of 'Screen': | ||
| + | |||
| + | <syntaxhighlight lang=lua> | ||
| + | function MainScreen (x,y,w,h) | ||
| + | local self = Screen(x,y,w,h) | ||
| + | |||
| + | function self.init() | ||
| + | -- add your gooi components here | ||
| + | self.panel:add(gooi.newButton({text = "<= shot"}), "b-r") | ||
| + | self.panel:add(gooi.newText({y = 100, w = 100, h = 22}):setText("A text field"),"t-l") | ||
| + | end | ||
| + | |||
| + | return self | ||
| + | end | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | The init method is to define the components and will also cause the panel to be displayed. | ||
| + | |||
| + | =Array of Screens= | ||
| + | |||
| + | Next we can create an array for the different screens within the project: | ||
| + | |||
| + | <syntaxhighlight lang=lua> | ||
| + | Screens = {} | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | You can then add each screen to the 'Screens' structure: | ||
| + | |||
| + | <syntaxhighlight lang=lua> | ||
| + | Screens[0] = MainScreen(5,5,200,200) | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | You can then use the init & clear methods to set the screen to display. | ||
| + | <syntaxhighlight lang=lua> | ||
| + | Screens[0].clear() | ||
| + | Screens[0].init() | ||
| + | </syntaxhighlight> | ||
Revision as of 12:29, 14 October 2019
Contents
[hide]Get GOOi
Visit the following github repository:
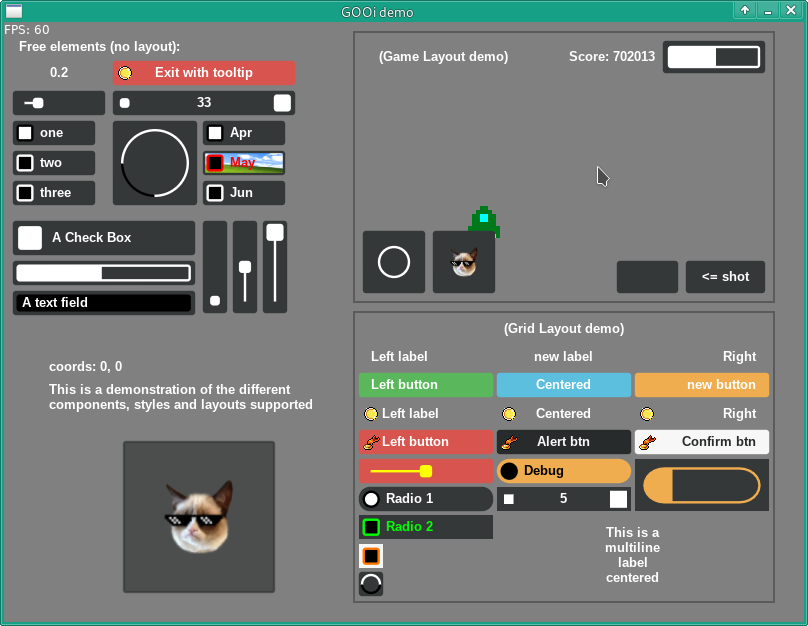
Click clone or download, and download a 'zip' file. When you extract the zip file, drag the folder onto your LOVE shortcut to see the demon page:
Rename main.lua
Go into the folder and rename the 'main.lua' to something like 'mainold.lua'. It will be important to keep the old version for reference. Now create a new file called 'main.lua' for this tutorial.
Screen Base Class
Create a new class to be the base of every screen:
require "gooi"
function Screen(x,y,w,h)
local self = {
xc =x,
yc=y,
wi=w,
he=h
}
function self.clear()
gooi.removeComponent(self.panel)
self.panel=gooi.newPanel({xc, yc, wi, he, layout = "game"})
end
self.panel = gooi.newPanel({xc, yc, wi, he, layout = "game"})
return self
end
This will be inherited by the other screens, and give them a common base. The 'gooi.newPanel' will be a component to which you can add other components. The 'clear' function is to easily remove a panel.
MainScreen Class
This inherits the base class and is for a specific screen, each required screen will need to be declared as a class of 'Screen':
function MainScreen (x,y,w,h)
local self = Screen(x,y,w,h)
function self.init()
-- add your gooi components here
self.panel:add(gooi.newButton({text = "<= shot"}), "b-r")
self.panel:add(gooi.newText({y = 100, w = 100, h = 22}):setText("A text field"),"t-l")
end
return self
end
The init method is to define the components and will also cause the panel to be displayed.
Array of Screens
Next we can create an array for the different screens within the project:
Screens = {}
You can then add each screen to the 'Screens' structure:
Screens[0] = MainScreen(5,5,200,200)
You can then use the init & clear methods to set the screen to display.
Screens[0].clear()
Screens[0].init()