Difference between revisions of "GeonBit example"
(Created page with "==Install GeonBit.UI== With a MonoGame project started, use the nuget package manager to search for GeonBit.UI and install it. File:Geonbit install.png To finish the ins...") |
|||
| (32 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| + | Example interface: | ||
| + | |||
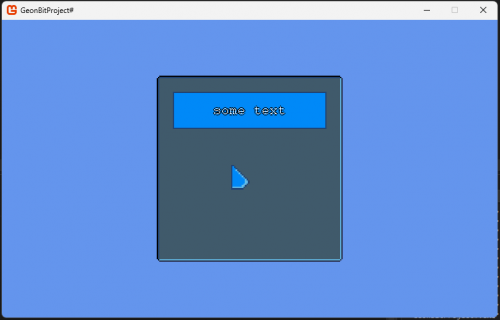
| + | [[File:GeonBit.png| 500px]] | ||
| + | |||
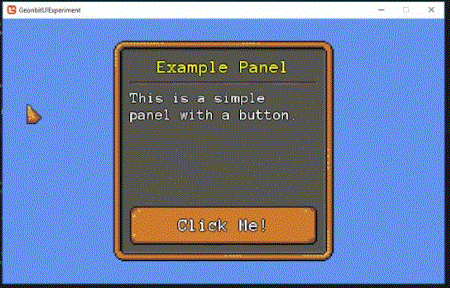
| + | [[File:GeonBit example.gif|500px]] | ||
| + | |||
==Install GeonBit.UI== | ==Install GeonBit.UI== | ||
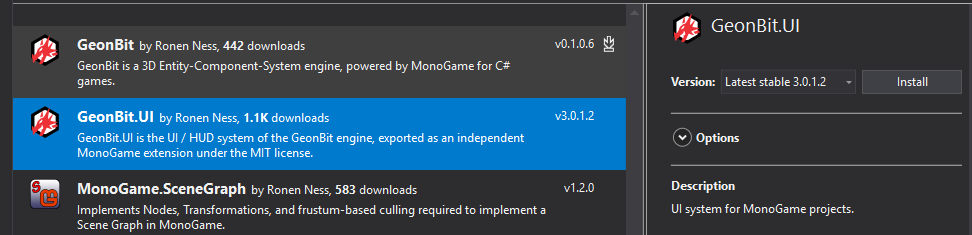
With a MonoGame project started, use the nuget package manager to search for GeonBit.UI and install it. | With a MonoGame project started, use the nuget package manager to search for GeonBit.UI and install it. | ||
| Line 4: | Line 10: | ||
[[File:Geonbit install.png]] | [[File:Geonbit install.png]] | ||
| − | + | If you get an error message and your install fails, then you can change the target framework. Click on the project name in solution explorer and choose properties, then change target framework '.NET 7.0'. | |
| + | |||
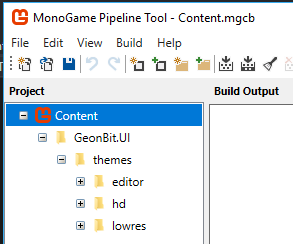
| + | Finally you need to open the content pipeline as usual, and add the folder added within the content folder: | ||
| + | |||
| + | [[File:Geonbit content.png]] | ||
| + | |||
| + | Now build the content pipeline: | ||
| + | |||
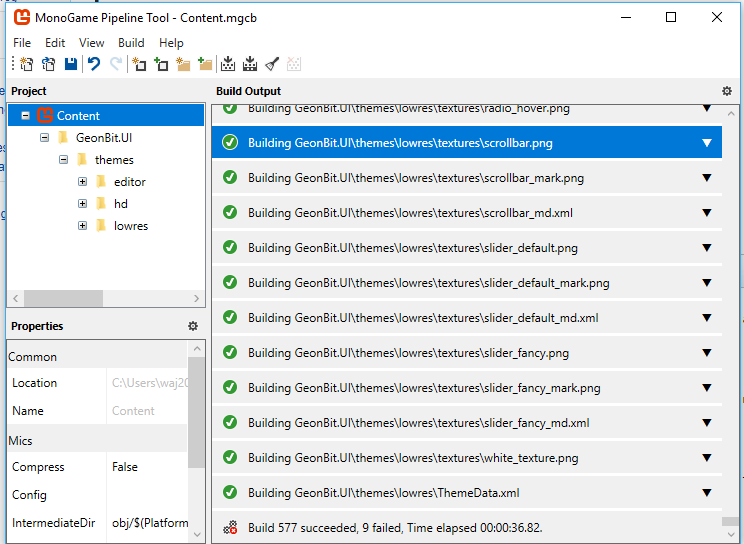
| + | [[File:Geonbit build.png]] | ||
| + | |||
| + | Mine appears to have 9 files which failed to build, each of them are spritefonts. This is an issue with the college computers due to a missing update. However click [https://drive.google.com/file/d/1qVNgcFYNNaUz5v-p9NyiEepBQKBxisaO/view?usp=sharing here] to download some pre-built spritefonts. Copy them into the file system created when you run your project, then look in content and GeonBit.UI. The fonts folders are within each theme. | ||
| + | |||
| + | Also the effects files (.fx) also seem to fail, so click [https://drive.google.com/file/d/1ZkB-GR6NZ40Nlz2Usnsr2VJN_eUjY_n6/view?usp=sharing here] to download some pre-built effects. Copy them into the file system created when you run your project, then look in content and GeonBit.UI. The effects folders are within each theme. | ||
| + | |||
| + | ===Prebuilt binary files for content=== | ||
| + | This is the content folder fully built ready to just put into your project. You need to add this to the bin, debug......, and then the Content folder of your project to run GeonBit. | ||
| + | [https://drive.google.com/file/d/1zmBAWBGIFnwJjTE4zvzLIxepRB3VEk60/view?usp=drive_link Here] | ||
| + | |||
| + | ===Prebuilt Project=== | ||
| + | This is a complete MonoGame project with GeonBit already installed and ready to go. [https://drive.google.com/file/d/1Fq1sPdfokX12EHk6RfD7fFR821-t71y3/view?usp=drive_link Here] | ||
| + | |||
| + | ==Changing Game1.cs== | ||
| + | |||
| + | Add the following in the using section, at the top of your page: | ||
| + | <syntaxhighlight lang=csharp> | ||
| + | using GeonBit.UI; | ||
| + | using GeonBit.UI.Entities; | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Now in the initialize section of Game1.cs add the following: | ||
| + | <syntaxhighlight lang=csharp> | ||
| + | // GeonBit.UI: Init the UI manager using the "hd" built-in theme | ||
| + | UserInterface.Initialize(Content, BuiltinThemes.hd); | ||
| + | |||
| + | // GeonBit.UI: tbd create your GUI layouts here.. | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Now in the Update section you need to add the following: | ||
| + | <syntaxhighlight lang=csharp> | ||
| + | UserInterface.Active.Update(gameTime); | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Now within the Draw section you need to add the following: | ||
| + | <syntaxhighlight lang=csharp> | ||
| + | UserInterface.Active.Draw(spriteBatch); | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | At this stage you should have a project which will build and run, and will just show the cursor when started. | ||
| + | |||
| + | ==Adding a Panel== | ||
| + | In the initialize section of Game1.cs add the following below the UserInterface.Initialize: | ||
| + | <syntaxhighlight lang=csharp> | ||
| + | Panel panel = new Panel(new Vector2(300, 300)); | ||
| + | UserInterface.Active.AddEntity(panel); | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | ==Adding a Header== | ||
| + | Now you have a panel you can add components to it, for example a heading: | ||
| + | |||
| + | <syntaxhighlight lang=csharp> | ||
| + | // create a simple header and add it to a panel we created before | ||
| + | Header header = new Header("This Is Header"); | ||
| + | panel.AddChild(header); | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | ==Adding a Paragraph== | ||
| + | <syntaxhighlight lang=csharp> | ||
| + | // create a simple paragraph and add it to a panel we created before | ||
| + | Paragraph paragraph = new Paragraph("Hello world!"); | ||
| + | panel.AddChild(paragraph); | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | ==Adding a Button== | ||
| + | <syntaxhighlight lang=csharp> | ||
| + | // create a button with default skin and "Default" label on it, and add it to a panel we created before | ||
| + | Button button = new Button("Default"); | ||
| + | panel.AddChild(button); | ||
| − | + | button.OnClick = (Entity btn) => | |
| + | { | ||
| + | panel.ClearChildren(); | ||
| + | paragraph = new Paragraph("test"); | ||
| + | panel.AddChild(paragraph); | ||
| + | }; | ||
| + | </syntaxhighlight> | ||
| − | + | ==Other Components== | |
| + | GeonBit can also do sliders, radio buttons, checkboxs, images, icons, progress bars, text input and many more. For more information click the link below | ||
| − | [[ | + | https://github.com/RonenNess/GeonBit.UI/blob/master/README.md#install |
| + | |||
| + | =Using Classes= | ||
| + | |||
| + | [[GeonBit Class Example]] | ||
| + | |||
| + | [[My Full Example of GeonBit & Classes]] | ||
Latest revision as of 09:17, 17 February 2024
Example interface:
Contents
Install GeonBit.UI
With a MonoGame project started, use the nuget package manager to search for GeonBit.UI and install it.
If you get an error message and your install fails, then you can change the target framework. Click on the project name in solution explorer and choose properties, then change target framework '.NET 7.0'.
Finally you need to open the content pipeline as usual, and add the folder added within the content folder:
Now build the content pipeline:
Mine appears to have 9 files which failed to build, each of them are spritefonts. This is an issue with the college computers due to a missing update. However click here to download some pre-built spritefonts. Copy them into the file system created when you run your project, then look in content and GeonBit.UI. The fonts folders are within each theme.
Also the effects files (.fx) also seem to fail, so click here to download some pre-built effects. Copy them into the file system created when you run your project, then look in content and GeonBit.UI. The effects folders are within each theme.
Prebuilt binary files for content
This is the content folder fully built ready to just put into your project. You need to add this to the bin, debug......, and then the Content folder of your project to run GeonBit. Here
Prebuilt Project
This is a complete MonoGame project with GeonBit already installed and ready to go. Here
Changing Game1.cs
Add the following in the using section, at the top of your page:
using GeonBit.UI;
using GeonBit.UI.Entities;
Now in the initialize section of Game1.cs add the following:
// GeonBit.UI: Init the UI manager using the "hd" built-in theme
UserInterface.Initialize(Content, BuiltinThemes.hd);
// GeonBit.UI: tbd create your GUI layouts here..
Now in the Update section you need to add the following:
UserInterface.Active.Update(gameTime);
Now within the Draw section you need to add the following:
UserInterface.Active.Draw(spriteBatch);
At this stage you should have a project which will build and run, and will just show the cursor when started.
Adding a Panel
In the initialize section of Game1.cs add the following below the UserInterface.Initialize:
Panel panel = new Panel(new Vector2(300, 300));
UserInterface.Active.AddEntity(panel);
Adding a Header
Now you have a panel you can add components to it, for example a heading:
// create a simple header and add it to a panel we created before
Header header = new Header("This Is Header");
panel.AddChild(header);
Adding a Paragraph
// create a simple paragraph and add it to a panel we created before
Paragraph paragraph = new Paragraph("Hello world!");
panel.AddChild(paragraph);
Adding a Button
// create a button with default skin and "Default" label on it, and add it to a panel we created before
Button button = new Button("Default");
panel.AddChild(button);
button.OnClick = (Entity btn) =>
{
panel.ClearChildren();
paragraph = new Paragraph("test");
panel.AddChild(paragraph);
};
Other Components
GeonBit can also do sliders, radio buttons, checkboxs, images, icons, progress bars, text input and many more. For more information click the link below
https://github.com/RonenNess/GeonBit.UI/blob/master/README.md#install