Difference between revisions of "Create a sign up page in Django"
(→Testing) |
(→Register template) |
||
| (One intermediate revision by the same user not shown) | |||
| Line 111: | Line 111: | ||
{% csrf_token %} | {% csrf_token %} | ||
{{ form.as_p }} | {{ form.as_p }} | ||
| − | <button type="submit">Register<button> | + | <button type="submit">Register</button> |
</form> | </form> | ||
{% endblock %} | {% endblock %} | ||
| Line 117: | Line 117: | ||
=Set URL= | =Set URL= | ||
| − | Now in the 'urls.py' file in the project folder (mine is called 'MyProject'), add the new path in the 'urlpatterns': | + | Now in the 'urls.py' file in the project folder (mine is called 'MyProject'), add the following import statement: |
| + | |||
| + | <syntaxhighlight lang=python> | ||
| + | from users import views as user_views | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | add the new path in the 'urlpatterns': | ||
<syntaxhighlight lang=python> | <syntaxhighlight lang=python> | ||
Latest revision as of 09:43, 27 September 2019
Contents
Creating a form
Django already has a User model which can create, remove and edit users. We will use all the built in functionality. We therefore only need to create a form. So in a new python ('.py') document enter the following:
from django import forms
from django.contrib.auth.models import User
from django.contrib.auth.forms import UserCreationForm
class UserRegistrationForm (UserCreationForm):
email = forms.EmailField(required=True)
first_name = forms.CharField(required=True)
last_name = forms.CharField(required=True)
class Meta:
model=User
fields = [
'username',
'first_name',
'last_name',
'email',
'password1',
'password2',
]
Now save this in the 'users' app folder, and call it 'forms.py'.
Create a view
Now in the 'views.py' file within your 'users' app folder, add the following import:
from .forms import UserRegistrationForm
from django.contrib import messages
Also add the 'redirect' to the current import:
from django.shortcuts import render, redirect
Now we need to declare the view, enter the following:
def register(request):
if request.method=='POST':
form = UserRegistrationForm(request.POST)
else:
form = UserRegistrationForm()
return render(request, 'users/register.html', {'form':form})
The if statement is to check if the page has form data or not. If it doesn't the form will be empty, and if it does we grab the data and put it into the form.
Check the data
Now we have a form, and have the form data we need to check the form. So after the line 'form = UserRegistrationForm(request.POST)' add the following code:
if form.is_valid():
username = form.cleaned_data.get('username')
email = form.cleaned_data.get('email')
first_name = form.cleaned_data.get('first_name')
last_name = form.cleaned_data.get('last_name')
form.save()
messages.success(request, 'Your account has been created! Now you can login!')
return redirect('login')
else:
form = UserRegistrationForm(request.POST)
messages.success(request, 'Error in creating your account, the form is not valid!')
return render(request, 'users/register.html', {'form':form})
This code will check the form is valid, if it is then the data is cleaned from the form and finally saved. A message is created to tell you the account was created. If the form isn't valid it will retain the form data and display a message to say the form was invalid.
Final view
This should be your final view:
def register(request):
if request.method=='POST':
form = UserRegistrationForm(request.POST)
if form.is_valid():
username = form.cleaned_data.get('username')
email = form.cleaned_data.get('email')
first_name = form.cleaned_data.get('first_name')
last_name = form.cleaned_data.get('last_name')
form.save()
messages.success(request, 'Your account has been created! Now you can login!')
return redirect('login')
else:
form = UserRegistrationForm(request.POST)
messages.success(request, 'Error in creating your account, the form is not valid!')
return render(request, 'users/register.html', {'form':form})
else:
form = UserRegistrationForm()
return render(request, 'users/register.html', {'form':form})
Register template
In the 'templates' folder in the 'users' app, copy the 'login.html' and duplicate it. Change the name to 'register.html'.
Edit your new 'register.html' and change references to 'Login' to 'Register':
{% extends "MyApp/base.html" %}
{% block content %}
<h2>Register</h2>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Register</button>
</form>
{% endblock %}
Set URL
Now in the 'urls.py' file in the project folder (mine is called 'MyProject'), add the following import statement:
from users import views as user_views
add the new path in the 'urlpatterns':
path('register', user_views.register, name='register'),
Testing
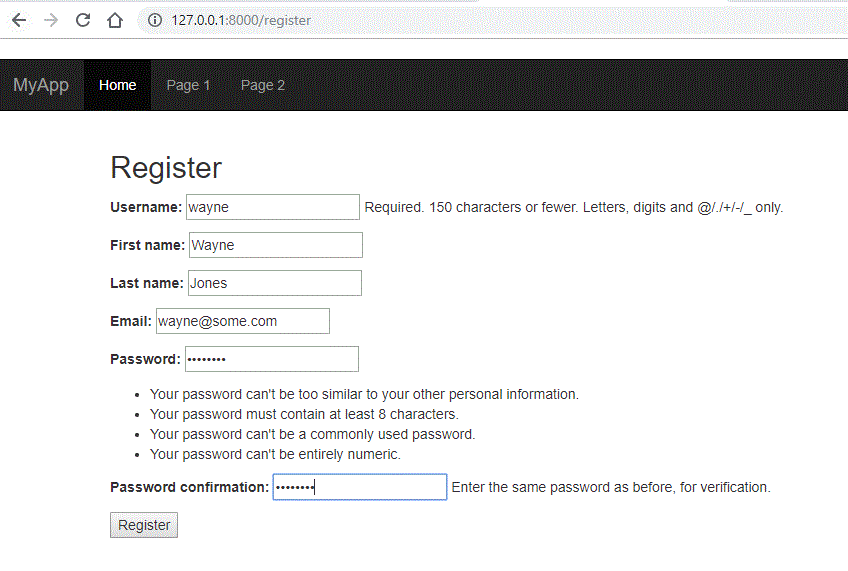
Now run the 'manage.py' and use 'RunServer'. You should be able to add 'register' to the address bar to see the new register form:
Finally
Now we have a working registration form, we can use it as a link in our 'base.html' in the 'MyApp' templates folder. Find this code:
<li><a href="#"><span class="glyphicon glyphicon-user"></span> Sign Up</a></li>
<li><a href="{% url 'login' %}"><span class="glyphicon glyphicon-log-in"></span> Login</a></li>
Now we can add a url into the 'Sign Up' link:
<li><a href="{% url 'register' %}"><span class="glyphicon glyphicon-user"></span> Sign Up</a></li>
<li><a href="{% url 'login' %}"><span class="glyphicon glyphicon-log-in"></span> Login</a></li>