Difference between revisions of "Wiki editing tips"
(→Equations Test) |
(→Equations Test) |
||
| Line 236: | Line 236: | ||
<math> \overline{\overline{a}+b}</math> | <math> \overline{\overline{a}+b}</math> | ||
| − | this can be done by adding: | + | this can be done by adding the following around any term you wish to negate.: |
| − | <nowiki>\overline{}</nowiki> | + | <nowiki>\overline{}</nowiki> |
| − | |||
| − | |||
| − | |||
| − | |||
<math> \overline{a}</math> | <math> \overline{a}</math> | ||
| Line 249: | Line 245: | ||
<nowiki>\overline{a}</nowiki> | <nowiki>\overline{a}</nowiki> | ||
| − | |||
| − | |||
<math> \overline{\overline{a}+b}</math> | <math> \overline{\overline{a}+b}</math> | ||
Revision as of 11:20, 24 August 2017
Wiki Editor
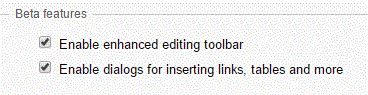
To get the best editor you need to change your preferences on the link in the top right. If you click on the editing tab, and click the boxes shown below:

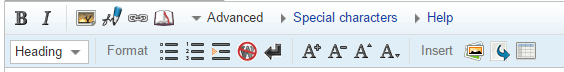
when you edit a page you will see a basic editing app, this has standard icons for Bold, Italics, Embed File etc. Also look at the options under Advanced, this includes bullets & numbering, NoWiki tags, icons for the text size and so on:
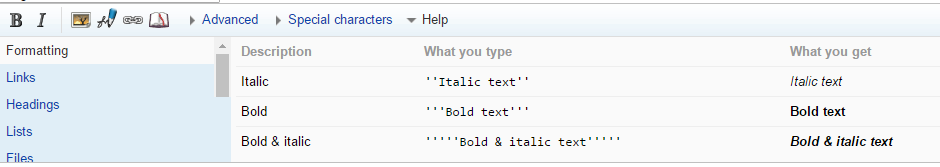
Check the help section for guidance on how to edit / format a wiki:
Images & Documents
Any files will need to be uploaded using the Upload File link in the tools section of the sidebar. Remember the files for the wiki are stored in a single location for all pages, so appropriately naming the file is essential. Once you have uploaded the file use the Embedded File icon and enter the name of the file uploaded.
Syntax Highlighting
This wiki will include many fragments of code. Syntax Highlighting will make the code easier to read and understand, most IDE's do this as standard and this wiki can also do it.
You can wrap your code in the following tags:
<syntaxhighlight lang="python">
...
</syntaxhighlight>
or if you want line numbers:
<syntaxhighlight lang="python" line>
...
</syntaxhighlight>
The lang can be "csharp" , "vb" , or "vbnet". Many other languages are selectable, but students at TRC are doing the exam in C# therefore they should use the "csharp" option.
Programming Language Tabs
I have installed an extension called Tabber which can create interactive tabs within the content. I want this to be used to provide alternative languages.
The code below is an example of how to use it:
<tabber>
C#=
<syntaxhighlight lang="csharp" line>
...
</syntaxhighlight>
|-|
VB=
<syntaxhighlight lang="vbnet" line>
...
</syntaxhighlight>
</tabber>
the tabber tags define the extent of the tabs and the |-| is the split between tabs. CSharp= will give this name to the tab and anything after the equals will be within the tab.
Wiki Quiz Example
A quiz is started using the quiz tag, and closes with the closing tag:
<quiz display=simple> </quiz>
Each question starts with:
{ your question text
| type="()" }
This will create a multiple choice question. Then you need to idenify the correct and incorrect answers (using + or -), and feedback can also be added (using || for the feedback):
+ The correct answer. ||feedback for correct answer - Distractor. ||feedback for distractor - Distractor. ||feedback for distractor - Distractor. ||feedback for distractor
Example Question
Multiple Answer
{ your question text
| type="[]" }
This will create a multiple choice question. Notice the []:
+ The correct answer. ||feedback for correct answer - Distractor. ||feedback for distractor + Also Correct. ||feedback for also correct answer - Distractor. ||feedback for distractor
Above, notice each correct answer is a +.
Example Question
True or False
You could use this method to create a true or false question:
<quiz display=simple>
{Bulgaria and Rumania joined the European Union in 2007.
|type="()"}
+ TRUE.
- FALSE.
</quiz>
This will create the following question:
Short Answer
You can also create short answer questions in which a single word (or very short answer) is checked against options. You need to enter the question text outside of the curly brackets. You then inside curly brackets give the possible correct answers:
<quiz display=simple>
{
|type="{}"}
Name a famous Greek philosopher.
{ Aristotle|Plato }
</quiz>
Question Example
Numerical Range Question
A question could be a numerical answer that allows a range of accuracy:
<quiz display=simple>
{How far is the earth from the sun?
|type="{}"}
{ 91-95 _3 } million miles.
</quiz>
Question Example
Equations Test
Any equation must be within the <math> </math> tags. For Boolean alegbra the main issue is how to negate a term like:
or:
this can be done by adding the following around any term you wish to negate.:
\overline{}
is
\overline{a}
is
\overline{\overline{a}+b}.