Difference between revisions of "Simple Beat Em Up"
(Created page with "This will show you how to create a platform game using a tiled map, and tile based collision detection. =Create Map= ==Tiled== You will firstly need to install the Tiled prog...") |
|||
| Line 1: | Line 1: | ||
| − | This will show you how to create a | + | This will show you how to create a Beat Em Up game using a tiled map, and tile based collision detection. This will be a fighting game but you will walk around the scene fighting the enemies you encounter. |
=Create Map= | =Create Map= | ||
| Line 39: | Line 39: | ||
Now you have a tile set build a simple set of platforms. You should rename the layer to something like Tiles: | Now you have a tile set build a simple set of platforms. You should rename the layer to something like Tiles: | ||
| − | + | ||
===Add Player Object=== | ===Add Player Object=== | ||
Now you have a section of platforms, we can now set the position of the player. This will also be the object moved by the code and player input. So insert an object layer, and then use the rectangle tool to create the object. My final player was 60 pixels high and 40 pixels wide: | Now you have a section of platforms, we can now set the position of the player. This will also be the object moved by the code and player input. So insert an object layer, and then use the rectangle tool to create the object. My final player was 60 pixels high and 40 pixels wide: | ||
| − | |||
==MonoGame Project== | ==MonoGame Project== | ||
| Line 69: | Line 68: | ||
<syntaxhighlight lang=csharp> | <syntaxhighlight lang=csharp> | ||
Map map; | Map map; | ||
| − | Layer | + | Layer bounds; |
Vector2 viewportPosition; | Vector2 viewportPosition; | ||
int tilePixel; | int tilePixel; | ||
| Line 79: | Line 78: | ||
<syntaxhighlight lang=csharp> | <syntaxhighlight lang=csharp> | ||
| − | map = Map.Load(Path.Combine(Content.RootDirectory, " | + | map = Map.Load(Path.Combine(Content.RootDirectory, "SimpleBeatEmUp.tmx"), Content); |
| − | + | bounds = map.Layers["Bounds"]; | |
tilePixel = map.TileWidth; | tilePixel = map.TileWidth; | ||
| − | map.ObjectGroups[" | + | map.ObjectGroups["Objects"].Objects["Player"].Texture = Content.Load<Texture2D>("hero"); |
</syntaxhighlight> | </syntaxhighlight> | ||
===The Update Method=== | ===The Update Method=== | ||
| − | You will also need to update the viewportPosition, | + | You will also need to update the viewportPosition. I want this to change in stages, so that you can walk around the screen and switch the viewportPosition when the player gets close to the end or start of the screen: |
<syntaxhighlight lang=csharp> | <syntaxhighlight lang=csharp> | ||
| − | + | int xpos = map.ObjectGroups["Objects"].Objects["Player"].X; | |
| + | |||
| + | int stage = 0; | ||
| + | if (xpos < 700) | ||
| + | stage = 0; | ||
| + | else if (xpos < 1400) | ||
| + | stage = 700; | ||
| + | else if (xpos < 2100) | ||
| + | stage = 1400; | ||
| + | |||
| + | viewportPosition= new Vector2(stage,0); | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | |||
| + | I have chosen multiples of 700 because my screen width is 800 pixels. | ||
===The Draw Method=== | ===The Draw Method=== | ||
Revision as of 15:22, 11 April 2018
This will show you how to create a Beat Em Up game using a tiled map, and tile based collision detection. This will be a fighting game but you will walk around the scene fighting the enemies you encounter.
Create Map
Tiled
You will firstly need to install the Tiled program from the website and link below. In college the Tiled executeables are on moodle, under project, technical skill, monogame, and tiled. I have also added links to other tutorials for using Tiled.
Tiled Website and Download
Tutorials for using Tiled
Written Version of Above Tutorials
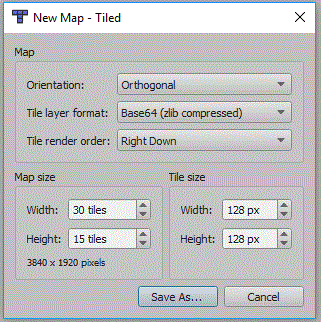
New Tiled Map
You will need a new tiled map, the tile size in the screen shot is 128 pixels, in the end i actually changed this to 32 x 32 and resized the tiles accordingly:
It is important to change the format of the map to Base64 gzip compressed:
File:Plat tile layer format.gif
Add Tile Set
Now your map is created we need to add a tile set:
In creating this tutorial i first tried a tileset based upon a collection of images, this seemed fine in Tiled but failed to draw using Square.Tiled. So make sure you choose embed and based on tileset image:
Draw Your Level
Now you have a tile set build a simple set of platforms. You should rename the layer to something like Tiles:
Add Player Object
Now you have a section of platforms, we can now set the position of the player. This will also be the object moved by the code and player input. So insert an object layer, and then use the rectangle tool to create the object. My final player was 60 pixels high and 40 pixels wide:
MonoGame Project
Create a new MonoGame project, mine is a Windows project.
Setup Square.Tiled
If you have a project ready, create a new class in your project. Click project and new class and call it Tiled.cs, then copy the code from this document over the code in your new class: Square.Tiled Class
Or get it from GitHub: GitHub TRCCompSci tiled-xna
Remember to set the name space to Squared.Tiled.
You will need to add references in the using section for the following:
using System.IO;
using Squared.Tiled;
Code to Display Map
Map Variables
At the top of your Game1 class add these additional variables:
Map map;
Layer bounds;
Vector2 viewportPosition;
int tilePixel;
LoadContent for map
In the LoadContent method add the following lines to load the map, the collision layer and to set the texture of the player. The variable tilepixel assumes your tiles are square, the number of pixels is taken from the map:
map = Map.Load(Path.Combine(Content.RootDirectory, "SimpleBeatEmUp.tmx"), Content);
bounds = map.Layers["Bounds"];
tilePixel = map.TileWidth;
map.ObjectGroups["Objects"].Objects["Player"].Texture = Content.Load<Texture2D>("hero");
The Update Method
You will also need to update the viewportPosition. I want this to change in stages, so that you can walk around the screen and switch the viewportPosition when the player gets close to the end or start of the screen:
int xpos = map.ObjectGroups["Objects"].Objects["Player"].X;
int stage = 0;
if (xpos < 700)
stage = 0;
else if (xpos < 1400)
stage = 700;
else if (xpos < 2100)
stage = 1400;
viewportPosition= new Vector2(stage,0);
I have chosen multiples of 700 because my screen width is 800 pixels.
The Draw Method
Add the following to the draw method to draw the map and hero to the screen.
If you already have spriteBatch.Begin() or spriteBatch.End() then just place the middle line inbetween your lines.
spriteBatch.Begin();
map.Draw(spriteBatch, new Rectangle(0, 0, GraphicsDevice.Viewport.Width, GraphicsDevice.Viewport.Height), viewportPosition);
spriteBatch.End();
At this point your project should run an display your map centered onto the player.