Difference between revisions of "Creating a Flask Web App"
(→Simple Method) |
|||
| Line 1: | Line 1: | ||
Flask can be used to create a Web App, which can run from a server. You can obviously run this locally and use it as if it was fully live, this will allow you to develop the web app. | Flask can be used to create a Web App, which can run from a server. You can obviously run this locally and use it as if it was fully live, this will allow you to develop the web app. | ||
| − | =Setup | + | =Setup - Simple Method= |
| − | |||
You will need to create a new folder for your web app: | You will need to create a new folder for your web app: | ||
| Line 37: | Line 36: | ||
[[File:Webapp5.png]] | [[File:Webapp5.png]] | ||
| + | |||
| + | =Setup - Visual Studio= | ||
Revision as of 13:40, 9 April 2019
Flask can be used to create a Web App, which can run from a server. You can obviously run this locally and use it as if it was fully live, this will allow you to develop the web app.
Setup - Simple Method
You will need to create a new folder for your web app:
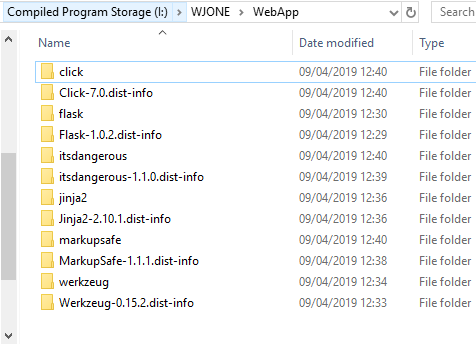
Download this zip file and extract all of the contents to your new folder:
Now open IDLE, and from the file menu select new file. Now type in the following code:
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
return "Hello World!"
if __name__ == "__main__":
app.run()
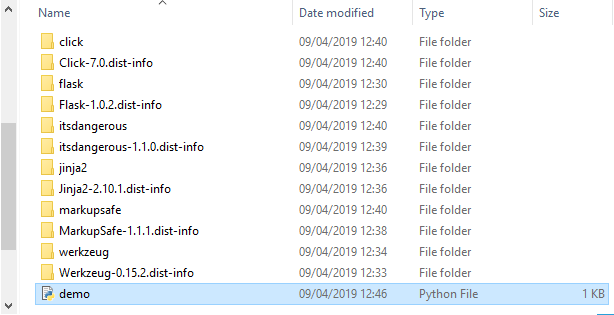
Save this has demo.py, and it must be in the folder you created:
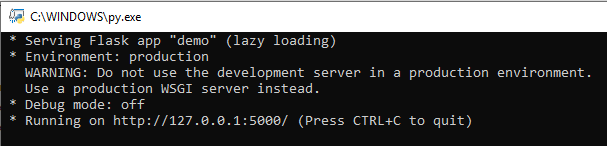
If you run the module from IDLE it will display errors, you should be able to double click on the demo.py file in the folder:
Finally open up your web browser and view the location displayed above: