Difference between revisions of "Set up Login System in Django"
(→User Templates) |
|||
| Line 92: | Line 92: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | Now back in 'urls.py', find | + | Now back in 'urls.py', find: |
| + | |||
| + | <syntaxhighlight lang=python> | ||
| + | path('login/', auth_views.LoginView.as_view(), name='login'), | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Now inside the round brackets after '.as_view' enter: | ||
| + | |||
| + | template_name='users/login.html' | ||
| + | |||
| + | So it should be: | ||
| + | |||
| + | <syntaxhighlight lang=python> | ||
| + | path('login/', auth_views.LoginView.as_view(template_name='users/login.html' ), name='login'), | ||
| + | </syntaxhighlight> | ||
Revision as of 11:49, 2 May 2019
Initial Setup
Project URL's
If you have created a django project by running the 'startproject' option of django-admin, it will create a folder which contains a file called 'urls.py'. This is the file used to define the URL's accepted by your web app. For a login/logout system we can use the built in django methods, and will mainly need to add code into this file.
Open the 'urls.py', you will need to import the following at the top of the page:
from django.contrib.auth import views as auth_views
Next, you will see a section which defines 'urlpatterns', firstly check the following is defined:
path('admin/', admin.site.urls),
Next, we need to add some additional entries into this:
path('login/', auth_views.LoginView.as_view(), name='login'),
path('logout/', auth_views.LogoutView.as_view(), name='logout'),
If you don't have a '/' root path defined, look at the previous tutorial.
Settings
Now in the project folder you should see a file called 'settings.py', we need to add this line:
LOGIN_URL = 'login'
LOGIN_REDIRECT_URL = '/'
LOGOUT_REDIRECT_URL = '/'
User app
Create a new app in your project called 'users', then in this new folder edit the 'apps.py' file, you should see something like this:
from django.apps import AppConfig
class UsersConfig(AppConfig):
name = 'users'
Copy the name of the class, the example above is called UsersConfig. Now goto the 'settings.py' file and find the installed apps definition:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
Add a new entry at the start of this list for your app:
INSTALLED_APPS = [
'users.apps.UsersConfig',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
User Templates
In the folder for your users app, create a folder called templates. Inside this create a folder called users:
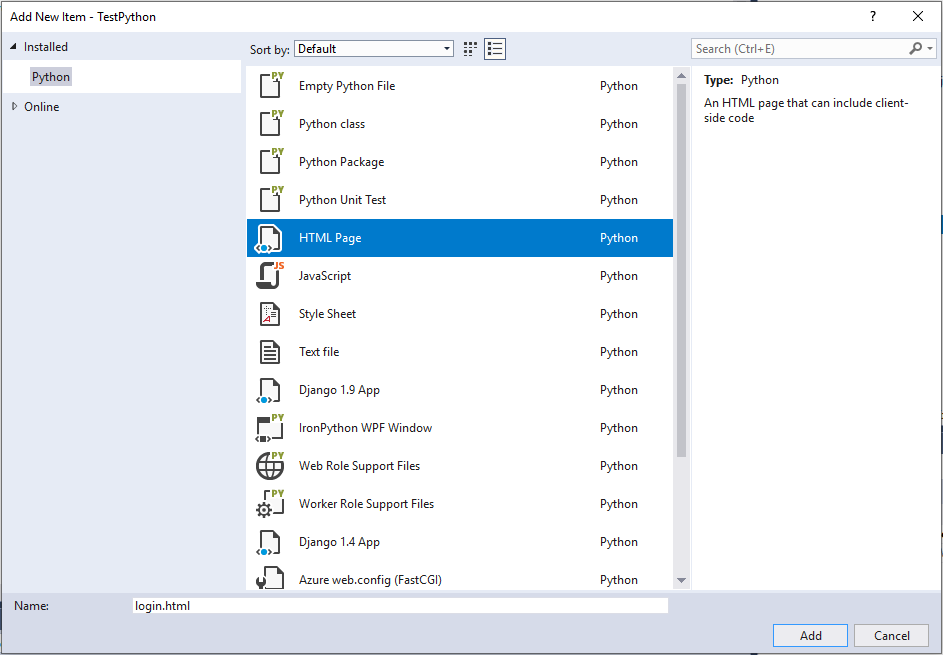
Now in this folder add a new item, and select 'HTML' and call it 'login.html':
Now replace the whole html code with this:
<h2>Login</h2>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Login</button>
</form>
Now back in 'urls.py', find:
path('login/', auth_views.LoginView.as_view(), name='login'),
Now inside the round brackets after '.as_view' enter:
template_name='users/login.html'
So it should be:
path('login/', auth_views.LoginView.as_view(template_name='users/login.html' ), name='login'),