Difference between revisions of "GeonBit example"
(Created page with "==Install GeonBit.UI== With a MonoGame project started, use the nuget package manager to search for GeonBit.UI and install it. File:Geonbit install.png To finish the ins...") |
|||
| Line 8: | Line 8: | ||
[[File:GeonBit ref.png]] | [[File:GeonBit ref.png]] | ||
| − | Finally you need to open the content pipeline as usual, and add the folder | + | Finally you need to open the content pipeline as usual, and add the folder added within the content folder: |
[[File:Geonbit content.png]] | [[File:Geonbit content.png]] | ||
| + | |||
| + | Now build the content pipeline: | ||
| + | |||
| + | [[File:Geonbit build.png]] | ||
| + | |||
| + | Mine appears to have 9 files which failed to build, each of them are spritefonts, i need to see why it failed. However click here to download so pre-built spritefonts. Copy them into the file system created when you run your project, then look in content and GeonBit.UI. The font folders are within each theme. | ||
| + | |||
| + | ==Changing Game1.cs== | ||
| + | |||
| + | Add the following in the using section, at the top of your page: | ||
| + | <syntaxhighlight lang=csharp> | ||
| + | using GeonBit.UI; | ||
| + | using GeonBit.UI.Entities; | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Now in the initialize section of Game1.cs add the following: | ||
| + | <syntaxhighlight lang=csharp> | ||
| + | // GeonBit.UI: Init the UI manager using the "hd" built-in theme | ||
| + | UserInterface.Initialize(Content, BuiltinThemes.hd); | ||
| + | |||
| + | // GeonBit.UI: tbd create your GUI layouts here.. | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Now in the Update section you need to add the following: | ||
| + | <syntaxhighlight lang=csharp> | ||
| + | UserInterface.Active.Update(gameTime); | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Now within the Draw section you need to add the following: | ||
| + | <syntaxhighlight lang=csharp> | ||
| + | UserInterface.Active.Draw(spriteBatch); | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | ==Adding a Panel== | ||
| + | In the initialize section of Game1.cs add the following below the UserInterface.Initialize: | ||
| + | <syntaxhighlight lang=csharp> | ||
| + | Panel panel = new Panel(new Vector2(500, 500)); | ||
| + | UserInterface.Active.AddEntity(panel); | ||
| + | </syntaxhighlight> | ||
Revision as of 15:42, 8 October 2017
Install GeonBit.UI
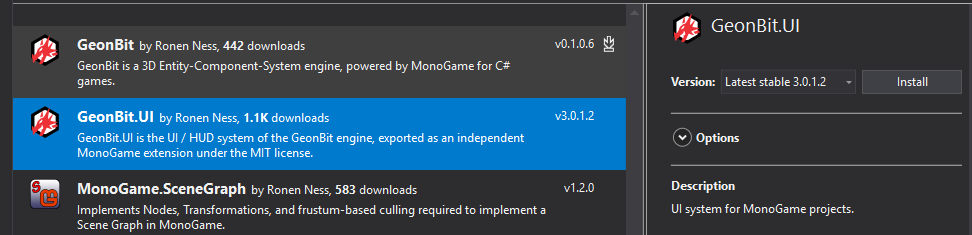
With a MonoGame project started, use the nuget package manager to search for GeonBit.UI and install it.
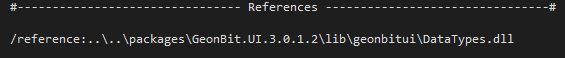
To finish the install you need to edit the Content.mgcb file either in Visual Studio or notepad++. Add the following into the reference section:
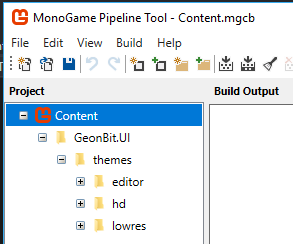
Finally you need to open the content pipeline as usual, and add the folder added within the content folder:
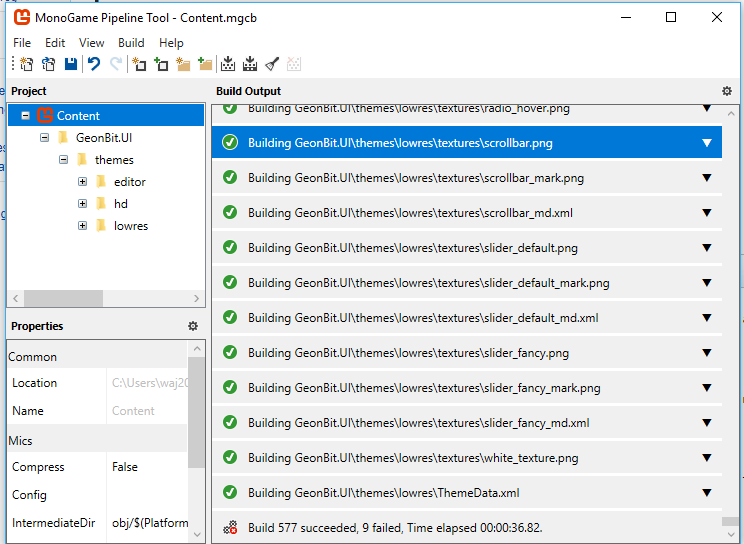
Now build the content pipeline:
Mine appears to have 9 files which failed to build, each of them are spritefonts, i need to see why it failed. However click here to download so pre-built spritefonts. Copy them into the file system created when you run your project, then look in content and GeonBit.UI. The font folders are within each theme.
Changing Game1.cs
Add the following in the using section, at the top of your page:
using GeonBit.UI;
using GeonBit.UI.Entities;
Now in the initialize section of Game1.cs add the following:
// GeonBit.UI: Init the UI manager using the "hd" built-in theme
UserInterface.Initialize(Content, BuiltinThemes.hd);
// GeonBit.UI: tbd create your GUI layouts here..
Now in the Update section you need to add the following:
UserInterface.Active.Update(gameTime);
Now within the Draw section you need to add the following:
UserInterface.Active.Draw(spriteBatch);
Adding a Panel
In the initialize section of Game1.cs add the following below the UserInterface.Initialize:
Panel panel = new Panel(new Vector2(500, 500));
UserInterface.Active.AddEntity(panel);