Difference between revisions of "GeonBit example"
(→Prebuilt Project) |
|||
| Line 17: | Line 17: | ||
Mine appears to have 9 files which failed to build, each of them are spritefonts, i need to see why it failed. However click [https://drive.google.com/file/d/0Bw-0YEA_JX9gM2hGNnBwU203dGM/view?usp=sharing here] to download some pre-built spritefonts. Copy them into the file system created when you run your project, then look in content and GeonBit.UI. The fonts folders are within each theme. | Mine appears to have 9 files which failed to build, each of them are spritefonts, i need to see why it failed. However click [https://drive.google.com/file/d/0Bw-0YEA_JX9gM2hGNnBwU203dGM/view?usp=sharing here] to download some pre-built spritefonts. Copy them into the file system created when you run your project, then look in content and GeonBit.UI. The fonts folders are within each theme. | ||
| − | |||
| − | |||
===Prebuilt Project=== | ===Prebuilt Project=== | ||
| Line 29: | Line 27: | ||
using GeonBit.UI.Entities; | using GeonBit.UI.Entities; | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | |||
| + | if the GeonBit part is underlined, a reference hasn't be created so click on project and choose add reference. Then use the browse buttton to browse to the packages folder and then GeonBit.UI.3.0.1.2, lib, geonbitgui, and select both DataTypes.dll and GeonBitUI.dll. | ||
Now in the initialize section of Game1.cs add the following: | Now in the initialize section of Game1.cs add the following: | ||
Revision as of 17:41, 13 October 2017
Contents
Install GeonBit.UI
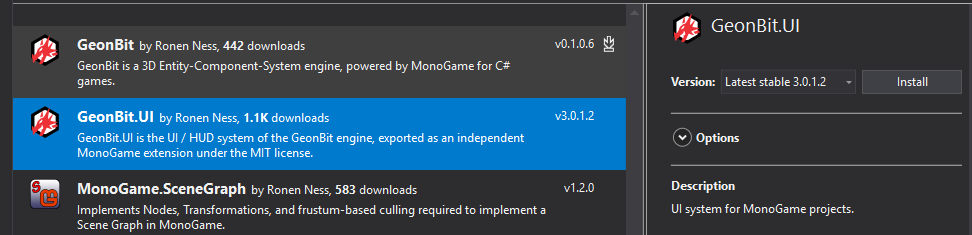
With a MonoGame project started, use the nuget package manager to search for GeonBit.UI and install it.
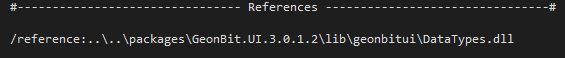
To finish the install you need to edit the Content.mgcb file either in Visual Studio or notepad++. Add the following into the reference section:
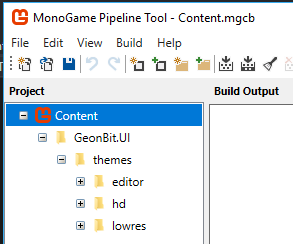
Finally you need to open the content pipeline as usual, and add the folder added within the content folder:
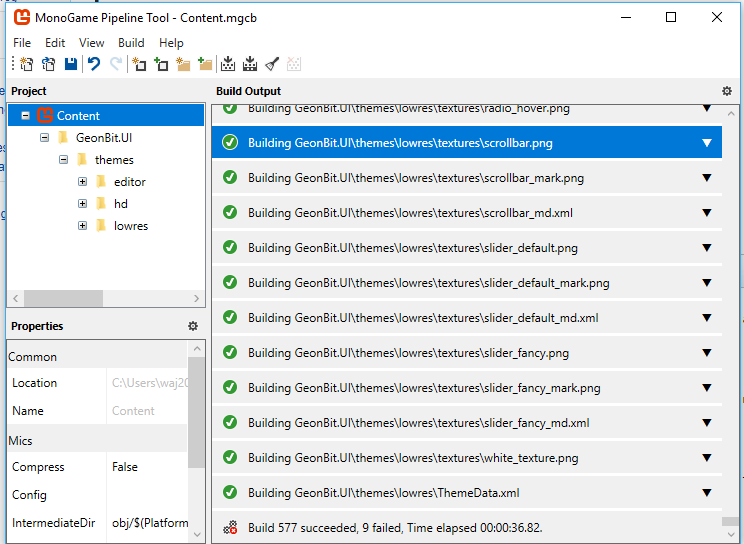
Now build the content pipeline:
Mine appears to have 9 files which failed to build, each of them are spritefonts, i need to see why it failed. However click here to download some pre-built spritefonts. Copy them into the file system created when you run your project, then look in content and GeonBit.UI. The fonts folders are within each theme.
Prebuilt Project
Changing Game1.cs
Add the following in the using section, at the top of your page:
using GeonBit.UI;
using GeonBit.UI.Entities;
if the GeonBit part is underlined, a reference hasn't be created so click on project and choose add reference. Then use the browse buttton to browse to the packages folder and then GeonBit.UI.3.0.1.2, lib, geonbitgui, and select both DataTypes.dll and GeonBitUI.dll.
Now in the initialize section of Game1.cs add the following:
// GeonBit.UI: Init the UI manager using the "hd" built-in theme
UserInterface.Initialize(Content, BuiltinThemes.hd);
// GeonBit.UI: tbd create your GUI layouts here..
Now in the Update section you need to add the following:
UserInterface.Active.Update(gameTime);
Now within the Draw section you need to add the following:
UserInterface.Active.Draw(spriteBatch);
Adding a Panel
In the initialize section of Game1.cs add the following below the UserInterface.Initialize:
Panel panel = new Panel(new Vector2(500, 500));
UserInterface.Active.AddEntity(panel);
Adding a Header
Now you have a panel you can add components to it, for example a heading:
// create a simple header and add it to a panel we created before
Header header = new Header("This Is Header");
panel.AddChild(header);
Adding a Paragraph
// create a simple paragraph and add it to a panel we created before
Paragraph paragraph = new Paragraph("Hello world!");
panel.AddChild(paragraph);
Adding a Button
// create a button with default skin and "Default" label on it, and add it to a panel we created before
Button button = new Button("Default");
panel.AddChild(button);
button.OnClick = (Entity btn) =>
{
panel.ClearChildren();
paragraph = new Paragraph("test");
panel.AddChild(paragraph);
};
Other Components
GeonBit can also do sliders, radio buttons, checkboxs, images, icons, progress bars, text input and many more. For more information click the link below
https://github.com/RonenNess/GeonBit.UI/blob/master/README.md#install