Difference between revisions of "Simple RPG"
(→Map Layers) |
(→Setup Square.Tiled) |
||
| Line 72: | Line 72: | ||
===Setup Square.Tiled=== | ===Setup Square.Tiled=== | ||
| + | ===Setup Square.Tiled=== | ||
| + | =Create a New Class= | ||
| + | You will need to have a MonoGame project in order to complete this. If you have a project ready, create a new class in your project. | ||
| + | |||
| + | Copy the code from this document: [[Square.Tiled Class]] | ||
| + | |||
| + | Remember to set the name space to the correct namespace for your project. This has a name space of MapTest. | ||
| + | |||
| + | =Add Using Refereneces= | ||
| + | You will need to add references to the following: | ||
| + | |||
| + | <syntaxhighlight lang=csharp> | ||
| + | using System.IO; | ||
| + | using Squared.Tiled; | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | =New Variables= | ||
| + | At the top of your Game1 class add these additional variables: | ||
| + | <syntaxhighlight lang=csharp> | ||
| + | Map map; | ||
| + | Vector2 viewportPosition; | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | The name viewportPosition is important because the rest of the class uses it, so if you use a different name it may not work. | ||
| + | |||
| + | =Content= | ||
| + | Download the file from [https://drive.google.com/file/d/0Bw-0YEA_JX9gVmptai1qNlBSOWc/view?usp=sharing here]. Extract it and you must build the 2 images using the content pipeline. | ||
| + | |||
| + | In the LoadContent method add the following line to load the map: | ||
| + | |||
| + | <syntaxhighlight lang=csharp> | ||
| + | map = Map.Load(Path.Combine(Content.RootDirectory, "MapTest.tmx"), Content); | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Now the map contains an object layer called events, and this contains a start position for hero. Use the code below to add a texture to the hero: | ||
| + | |||
| + | <syntaxhighlight lang=csharp> | ||
| + | map.ObjectGroups["events"].Objects["hero"].Texture = Content.Load<Texture2D>("hero"); | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Now we need to set the viewportPosition, this will ensure the map starts with the player in the center. So add the following code: | ||
| + | <syntaxhighlight lang=csharp> | ||
| + | viewportPosition= new Vector2(map.ObjectGroups["events"].Objects["hero"].X, map.ObjectGroups["events"].Objects["hero"].Y); | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | In order to center the hero you may need to subtract from either the X or Y. | ||
| + | |||
| + | =The Update Method= | ||
| + | |||
| + | scroll & scrolly are used to store the direction required. | ||
| + | |||
| + | These are multiplied by the scroll speed to get the exact X & Y movement required. | ||
| + | |||
| + | The X & Y of the hero are updated to give a new position. | ||
| + | |||
| + | <syntaxhighlight lang=csharp> | ||
| + | GamePadState gamePadState = GamePad.GetState(PlayerIndex.One); | ||
| + | KeyboardState keyState = Keyboard.GetState(); | ||
| + | float scrollx = 0, scrolly = 0; | ||
| + | |||
| + | if (keyState.IsKeyDown(Keys.Left)) | ||
| + | scrollx = -1; | ||
| + | if (keyState.IsKeyDown(Keys.Right)) | ||
| + | scrollx = 1; | ||
| + | if (keyState.IsKeyDown(Keys.Up)) | ||
| + | scrolly = 1; | ||
| + | if (keyState.IsKeyDown(Keys.Down)) | ||
| + | scrolly = -1; | ||
| + | |||
| + | scrollx += gamePadState.ThumbSticks.Left.X; | ||
| + | scrolly += gamePadState.ThumbSticks.Left.Y; | ||
| + | |||
| + | if (gamePadState.IsButtonDown(Buttons.Back) || keyState.IsKeyDown(Keys.Escape)) | ||
| + | this.Exit(); | ||
| + | |||
| + | float scrollSpeed = 8.0f; | ||
| + | |||
| + | map.ObjectGroups["events"].Objects["hero"].X += (int)(scrollx * scrollSpeed); | ||
| + | map.ObjectGroups["events"].Objects["hero"].Y -= (int)(scrolly * scrollSpeed); | ||
| + | |||
| + | </syntaxhighlight> | ||
| + | |||
| + | You will also need to update the viewportPosition: | ||
| + | |||
| + | <syntaxhighlight lang=csharp> | ||
| + | viewportPosition= new Vector2(map.ObjectGroups["events"].Objects["hero"].X, map.ObjectGroups["events"].Objects["hero"].Y); | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | =The Draw Method= | ||
| + | Add the following to the draw method to draw the map and hero to the screen. | ||
| + | |||
| + | If you already have spriteBatch.Begin() or spriteBatch.End() then just place the middle line inbetween your lines. | ||
| + | |||
| + | <syntaxhighlight lang=csharp> | ||
| + | spriteBatch.Begin(); | ||
| + | map.Draw(spriteBatch, new Rectangle(0, 0, GraphicsDevice.Viewport.Width, GraphicsDevice.Viewport.Height), viewportPosition); | ||
| + | spriteBatch.End(); | ||
| + | </syntaxhighlight> | ||
Revision as of 16:42, 18 November 2017
This tutorial will create a Tiled map based RPG game, which uses a collision layer within your map to control where the player can go. It will also show you how to create an objects layer for the player, another character, and also collectables.
Contents
[hide]Creating the Map
Tiled
You will firstly need to install the Tiled program from the website and link below. In college the Tiled executeables are on moodle, under project, technical skill, monogame, and tiled. I have also added links to other tutorials for using Tiled.
Tiled Website and Download
Tutorials for using Tiled
Written Version of Above Tutorials
Create a Map in Tiled
Map Settings
You will need to create a new map in tiled, the settings window below should be displayed:
The Tile size will need to match the tile size of your tileset. You can also specify the number of tiles in your your map, this and the tile size will create a map of a given size in pixels. You should be able to leave everything else the same.
You should now have an empty map, later on we will use Square.Tiled to draw the map this only supports maps in the Base64 GZIP format. So in the properties panel set the Tile Layer Format to Base64 (gzip compressed):
File:Tiled compression setting.gif
Tileset
Now to import the tileset, i'm using one of the 16x16 dungeon tileset on the project page of the computer science moodle page. If you are using a different tileset you may need to set a different tile height and width. To import a tileset you need to click the New Tileset icon in the bottom right corner:
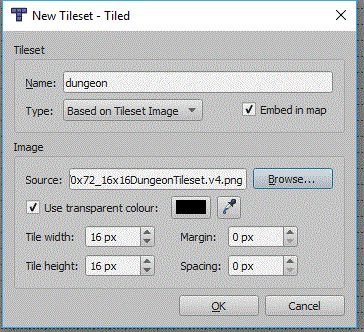
Now the new tileset panel will appear:
Your tileset can be individual images, it is more usual for them to be on a single tileset image. You must click the embed in map option, Square.Tiled doesn't support external tilesets (TSX files). Some tileset images might also use a margin or spacing between each tile, this screen will allow you to set these if needed.
Map Layers
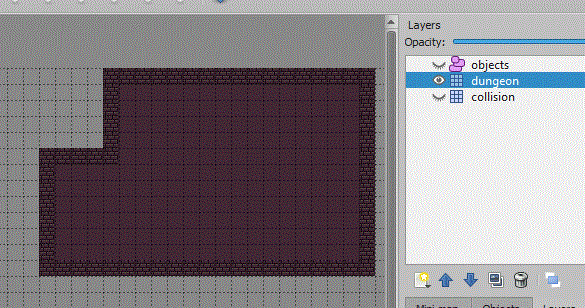
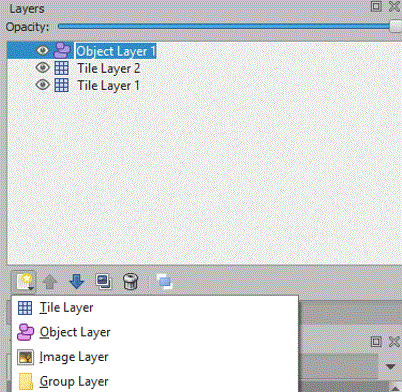
Your map should already have a layer called Map Layer 1, use the new layer button to also add another tile layer and then an object layer:

You can click a layer and the rename the layer in the properties panel, i will rename my bottom layer collision, my middle layer dungeon, and my object layer objects. When you are using layers you must always check which layer is currently in use, because it is quite common to add things into the wrong layer.
So with the dungeon layer selected (i have also hidden the other layers) use the tiles to draw a room. I have used the bricks tile to create the walls and then flood filed the floor texture:
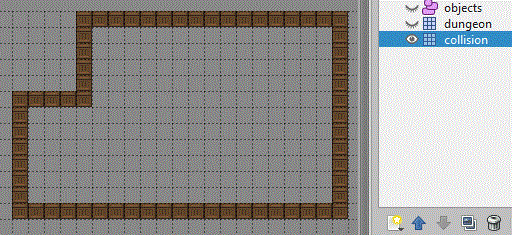
Now unhide the collision layer, and make sure it is selected. Now choose a tile and follow the walls in the dungeon layer:
So if any part of your map needs to be inaccessible by the player, make sure the tiles on the collision layer zone off the area.
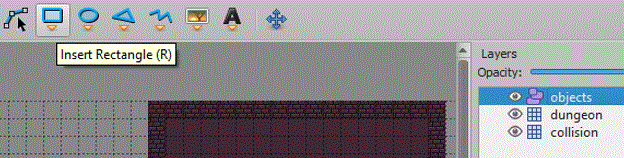
We now need to set the player object, this will allow us to load a texture onto the object, and move the object. So select the object layer and then the new rectangle tool:
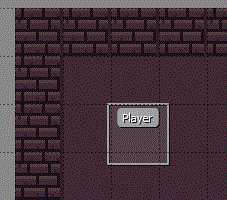
Now click the starting position for your playing character on the map, this will place a rectangle on the screen and in the properties panel you should set the name of the object. I have named mine player:
So now we will save this map, we will add things to this map later.
MonoGame Project
Create a new MonoGame project, mine is a Windows project.
Setup Square.Tiled
Setup Square.Tiled
Create a New Class
You will need to have a MonoGame project in order to complete this. If you have a project ready, create a new class in your project.
Copy the code from this document: Square.Tiled Class
Remember to set the name space to the correct namespace for your project. This has a name space of MapTest.
Add Using Refereneces
You will need to add references to the following:
using System.IO;
using Squared.Tiled;
New Variables
At the top of your Game1 class add these additional variables:
Map map;
Vector2 viewportPosition;
The name viewportPosition is important because the rest of the class uses it, so if you use a different name it may not work.
Content
Download the file from here. Extract it and you must build the 2 images using the content pipeline.
In the LoadContent method add the following line to load the map:
map = Map.Load(Path.Combine(Content.RootDirectory, "MapTest.tmx"), Content);
Now the map contains an object layer called events, and this contains a start position for hero. Use the code below to add a texture to the hero:
map.ObjectGroups["events"].Objects["hero"].Texture = Content.Load<Texture2D>("hero");
Now we need to set the viewportPosition, this will ensure the map starts with the player in the center. So add the following code:
viewportPosition= new Vector2(map.ObjectGroups["events"].Objects["hero"].X, map.ObjectGroups["events"].Objects["hero"].Y);
In order to center the hero you may need to subtract from either the X or Y.
The Update Method
scroll & scrolly are used to store the direction required.
These are multiplied by the scroll speed to get the exact X & Y movement required.
The X & Y of the hero are updated to give a new position.
GamePadState gamePadState = GamePad.GetState(PlayerIndex.One);
KeyboardState keyState = Keyboard.GetState();
float scrollx = 0, scrolly = 0;
if (keyState.IsKeyDown(Keys.Left))
scrollx = -1;
if (keyState.IsKeyDown(Keys.Right))
scrollx = 1;
if (keyState.IsKeyDown(Keys.Up))
scrolly = 1;
if (keyState.IsKeyDown(Keys.Down))
scrolly = -1;
scrollx += gamePadState.ThumbSticks.Left.X;
scrolly += gamePadState.ThumbSticks.Left.Y;
if (gamePadState.IsButtonDown(Buttons.Back) || keyState.IsKeyDown(Keys.Escape))
this.Exit();
float scrollSpeed = 8.0f;
map.ObjectGroups["events"].Objects["hero"].X += (int)(scrollx * scrollSpeed);
map.ObjectGroups["events"].Objects["hero"].Y -= (int)(scrolly * scrollSpeed);
You will also need to update the viewportPosition:
viewportPosition= new Vector2(map.ObjectGroups["events"].Objects["hero"].X, map.ObjectGroups["events"].Objects["hero"].Y);
The Draw Method
Add the following to the draw method to draw the map and hero to the screen.
If you already have spriteBatch.Begin() or spriteBatch.End() then just place the middle line inbetween your lines.
spriteBatch.Begin();
map.Draw(spriteBatch, new Rectangle(0, 0, GraphicsDevice.Viewport.Width, GraphicsDevice.Viewport.Height), viewportPosition);
spriteBatch.End();