Difference between revisions of "Creating the Home page in Django"
(Created page with "=Requirements= Before this stage you need to have completed the install, and also run django-admin to create a project (ie called 'MyProject') and also to create an app (ie c...") |
(→Create a Template) |
||
| Line 76: | Line 76: | ||
Now select a new html document. Call it 'home.html' | Now select a new html document. Call it 'home.html' | ||
| + | |||
| + | Replace the contents of the html with just: | ||
| + | |||
| + | <syntaxhighlight lang=html> | ||
| + | {% block title %}Home{% endblock %} | ||
| + | |||
| + | {% block content %} | ||
| + | My Home Page | ||
| + | {% endblock %} | ||
| + | </syntaxhighlight> | ||
Revision as of 12:15, 2 May 2019
Requirements
Before this stage you need to have completed the install, and also run django-admin to create a project (ie called 'MyProject') and also to create an app (ie called 'MyApp').
Register the App
In this your MyApp folder edit the 'apps.py' file, you should see something like this:
from django.apps import AppConfig
class MyappConfig(AppConfig):
name = 'MyApp'
Copy the name of the class, the example above is called MyappConfig. Now goto the 'settings.py' file and find the installed apps definition:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
Add a new entry at the start of this list for your app:
INSTALLED_APPS = [
'MyApp.apps.MyappConfig',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
Define a URL
Now open the 'urls.py' from the project folder, add the following import line:
from MyApp import views as user_views
Now find the current 'urlpatterns', We need to add one for the home page of our system. So add:
path('', user_views.home, name='home')
Create a View
Now in the 'MyApp' folder edit the file called 'views.py'. We can add the code to generate our pages in here. So add the following:
def home(request):
return render(request, 'MyApp/home.html',{'title':'Home'})
Create a Template
Now in the 'MyApp' folder we need to create a folder called 'templates' and then inside this folder, we need another folder called 'MyApp'.
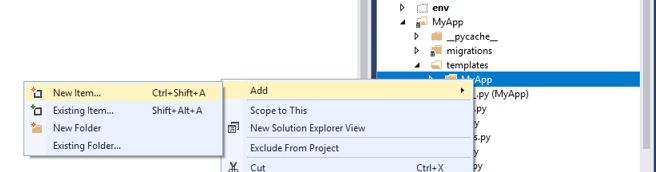
Now in this new folder, add a new item (you can right click the folder in solution explorer and choose add, and then new item):
Now select a new html document. Call it 'home.html'
Replace the contents of the html with just:
{% block title %}Home{% endblock %}
{% block content %}
My Home Page
{% endblock %}