Difference between revisions of "C++ Drawing to the screen"
(→Creating A Window) |
(→Drawing a Rectangle) |
||
| Line 41: | Line 41: | ||
==Drawing a Rectangle== | ==Drawing a Rectangle== | ||
We can declare a rectangle, so after the 'window.setFramerateLimit(60)' line add: | We can declare a rectangle, so after the 'window.setFramerateLimit(60)' line add: | ||
| + | |||
<syntaxhighlight lang=c++> | <syntaxhighlight lang=c++> | ||
sf::RectangleShape rectangle{ { 220.f, 160.f } }; | sf::RectangleShape rectangle{ { 220.f, 160.f } }; | ||
Revision as of 14:50, 13 June 2019
SFML
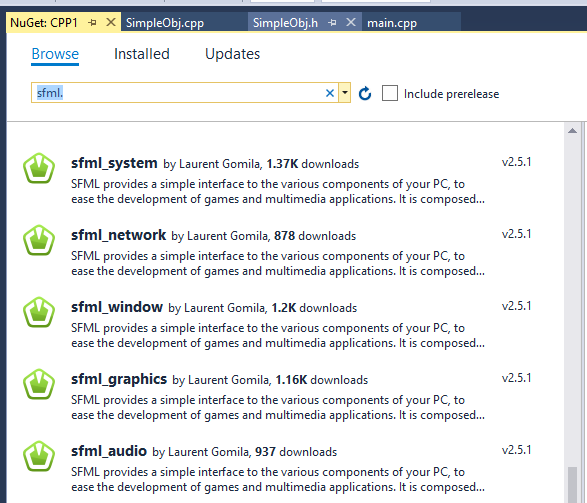
This method will require you to install some packages. In Visual Studio, and Project, select 'Manage Nuget Packages'.
Click the browse tab and type:
'sfml'
Now look for the version numbers, each version has a slightly different name. I have found:
SFML has 5 different components, so click each one and click install.
Creating A Window
The code below will create a window, and also provides a loop to keep the window open and to check for window events:
#include <SFML/Graphics.hpp>
int main()
{
sf::RenderWindow window{{ 800, 800 }, "Window Title"};
window.setFramerateLimit(60);
while (window.isOpen())
{
sf::Event event;
while (window.pollEvent(event))
{
if (event.type == sf:: Event::Closed)
{
window.close();
}
}
window.clear();
window.display();
}
}
Drawing a Rectangle
We can declare a rectangle, so after the 'window.setFramerateLimit(60)' line add:
sf::RectangleShape rectangle{ { 220.f, 160.f } };
rectangle.setFillColor(sf::Color::White);
rectangle.setPosition({ 150.f, 20.f });
rectangle.rotate(20.f);
Now in between the 'window.clear()' and the 'window.display()' enter the following line to draw the rectangle:
window.draw(rectangle);