GeonBit example
Install GeonBit.UI
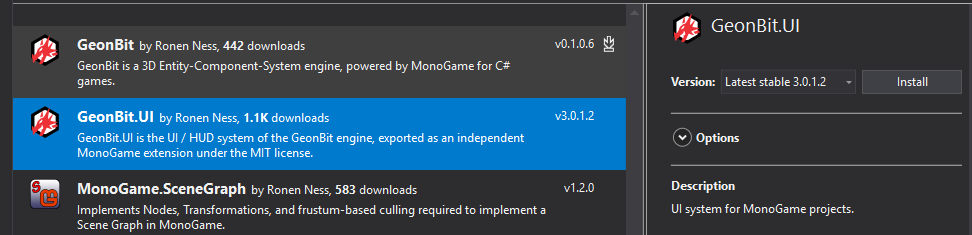
With a MonoGame project started, use the nuget package manager to search for GeonBit.UI and install it.
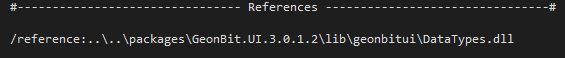
To finish the install you need to edit the Content.mgcb file either in Visual Studio or notepad++. Add the following into the reference section:
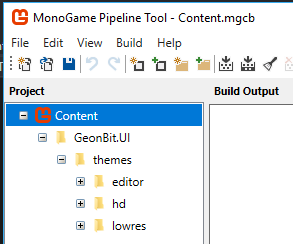
Finally you need to open the content pipeline as usual, and add the folder added within the content folder:
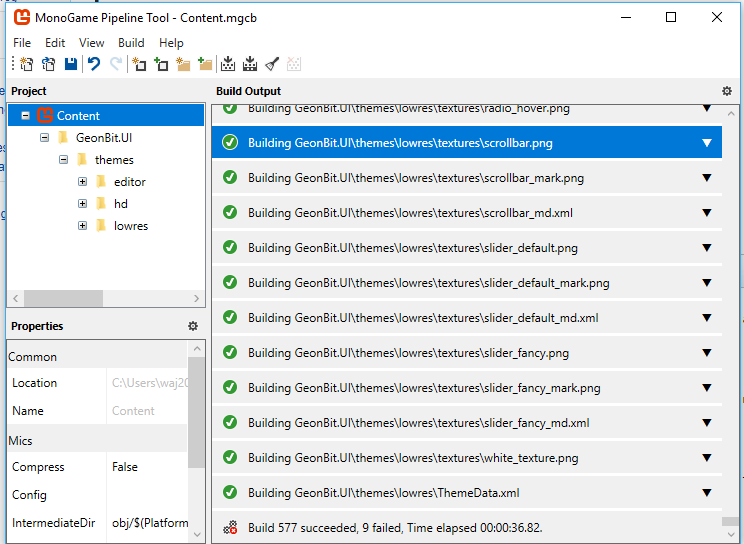
Now build the content pipeline:
Mine appears to have 9 files which failed to build, each of them are spritefonts, i need to see why it failed. However click here to download so pre-built spritefonts. Copy them into the file system created when you run your project, then look in content and GeonBit.UI. The font folders are within each theme.
Changing Game1.cs
Add the following in the using section, at the top of your page:
using GeonBit.UI;
using GeonBit.UI.Entities;
Now in the initialize section of Game1.cs add the following:
// GeonBit.UI: Init the UI manager using the "hd" built-in theme
UserInterface.Initialize(Content, BuiltinThemes.hd);
// GeonBit.UI: tbd create your GUI layouts here..
Now in the Update section you need to add the following:
UserInterface.Active.Update(gameTime);
Now within the Draw section you need to add the following:
UserInterface.Active.Draw(spriteBatch);
Adding a Panel
In the initialize section of Game1.cs add the following below the UserInterface.Initialize:
Panel panel = new Panel(new Vector2(500, 500));
UserInterface.Active.AddEntity(panel);