Creating a Django Web App
Contents
Setup - Visual Studio
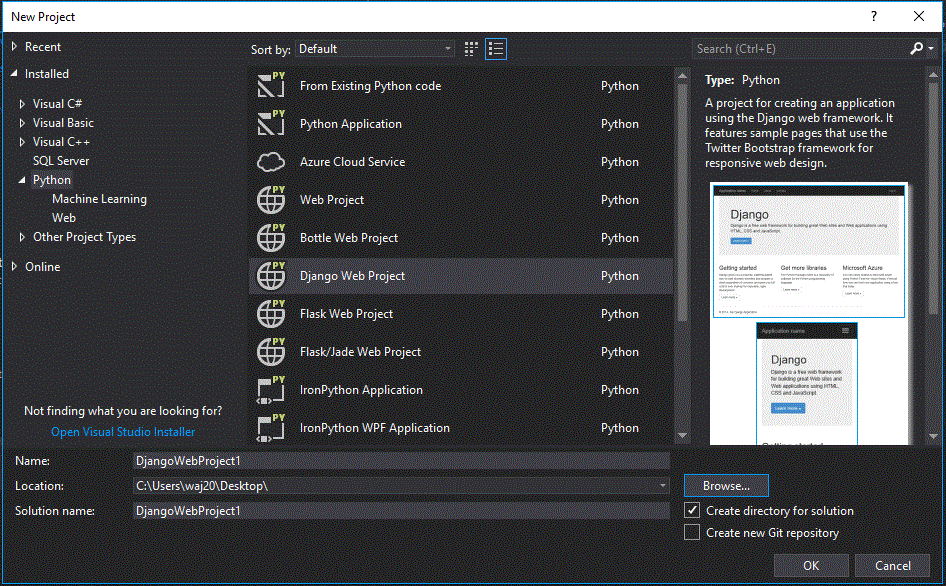
Create a new project in Visual Studio, look in the python section and Django:
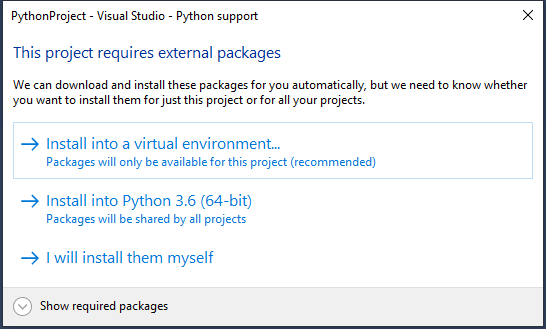
On your own machines, this will install all of the appropriate packages into your python installation if you select 'Install into Python'. However in College will will need to do a bit more, and instead choose 'install into virtual environment':
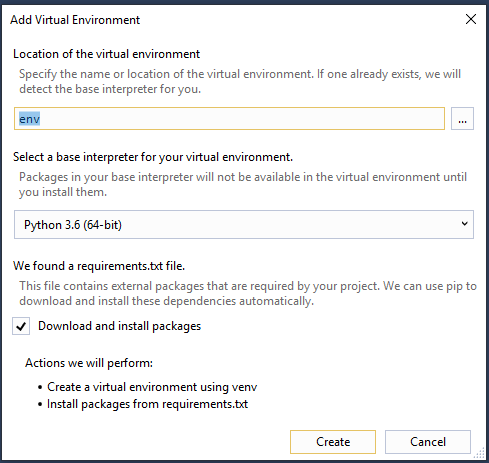
In College we will need see this window:
You can untick the install packages option, because this will fail on college computers.
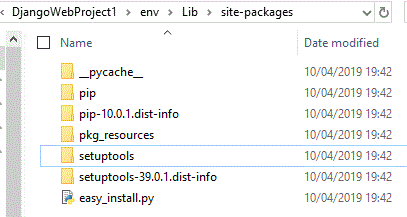
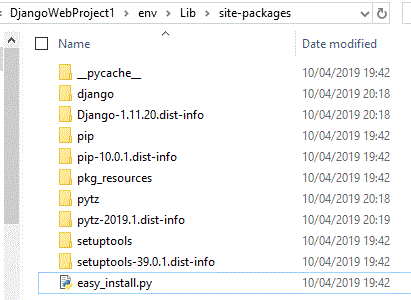
Now, find the site packages folder within your project folder:
Extract this zip file: Django 1.11.20
You should now have:
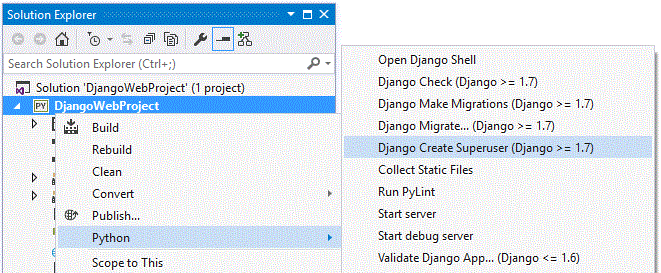
Next, you will need to create a super user account. This must be done before running the app for the first time:
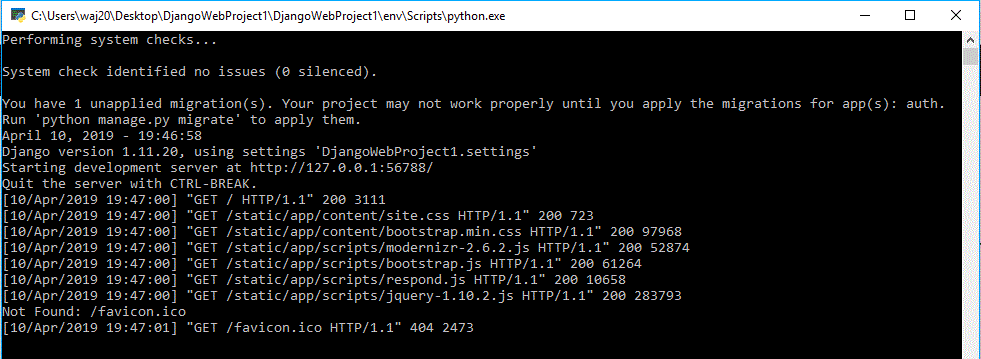
Now click start in Visual Studio, you should see something like this:
It should automatically open a browser, it should already point to your web app:
Setup - Manually on Own Machine
Setup the Path
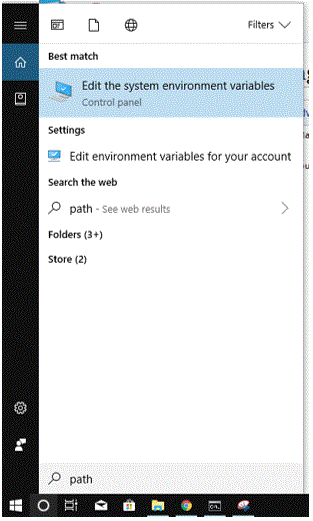
You will need to ensure your system path is set to access the python folder and the scripts folder. Search for 'path' in the search bar, and click 'edit the system variables':
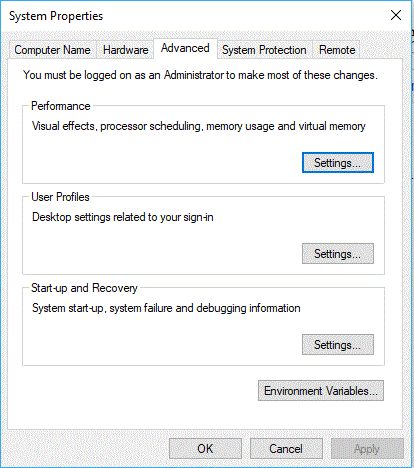
Now click 'Environment Variables':
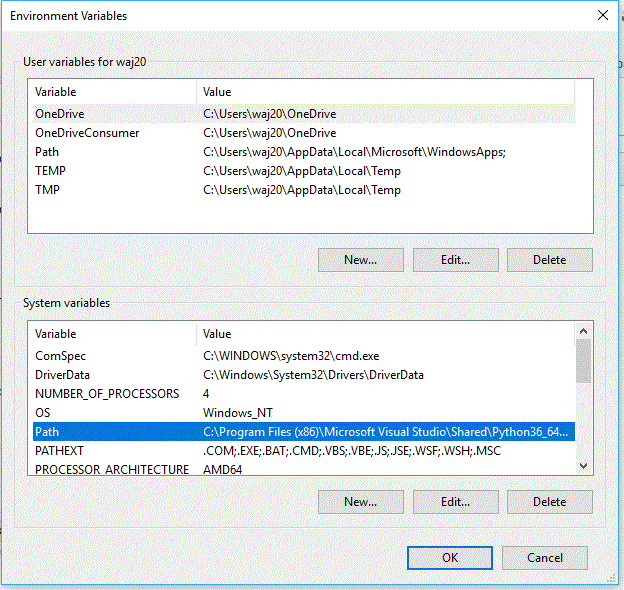
Now select Path and click edit:
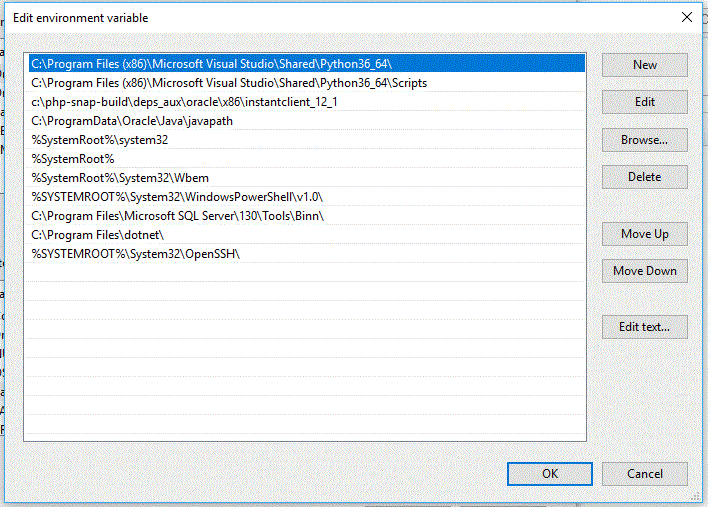
Now look on your system to find where Python is installed, make a note of the folder and also check to see if it also has a script folder. Now add these values to the Path: