C++ Drawing to the screen
Contents
SFML
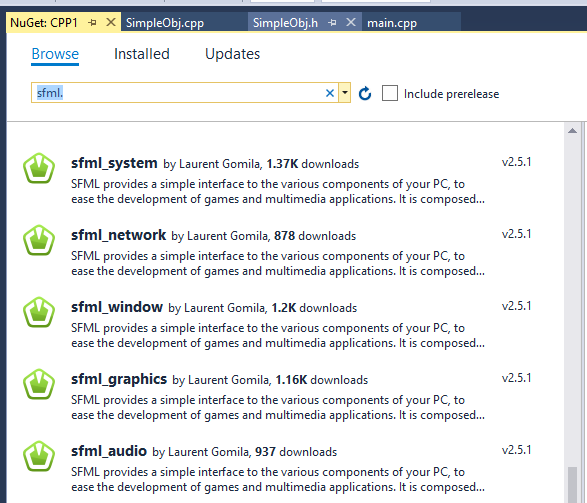
This method will require you to install some packages. In Visual Studio, and Project, select 'Manage Nuget Packages'.
Click the browse tab and type:
'sfml'
Now look for the version numbers, each version has a slightly different name. I have found:
SFML has 5 different components, so click each one and click install.
Creating A Window
The code below will create a window, and also provides a loop to keep the window open and to check for window events:
#include <SFML/Graphics.hpp>
int main()
{
sf::RenderWindow window{{ 800, 800 }, "Window Title"};
window.setFramerateLimit(60);
while (window.isOpen())
{
sf::Event event;
while (window.pollEvent(event))
{
if (event.type == sf:: Event::Closed)
{
window.close();
}
}
window.clear();
window.display();
}
}
Drawing a Rectangle
We can declare a rectangle, so after the 'window.setFramerateLimit(60)' line add:
sf::RectangleShape rectangle{ { 220.f, 160.f } };
rectangle.setFillColor(sf::Color::White);
rectangle.setPosition({ 150.f, 20.f });
rectangle.rotate(20.f);
Now in between the 'window.clear()' and the 'window.display()' enter the following line to draw the rectangle:
window.draw(rectangle);
Drawing a Circle
We can declare a circle, so after the 'window.setFramerateLimit(60)' line add:
sf::CircleShape circle{ {100.f } };
circle.setFillColor(sf:: Color{ 0x006495FF }); //another way to set a color
circle.setOutlineColor(sf:: Color{ 224, 160, 37, 255 }); //yet another way to set a color
circle.setPosition({ 300.f, 3950.f });
circle.setOutlineThickness(5.f);
Now in between the 'window.clear()' and the 'window.display()' enter the following line to draw the circle:
window.draw(circle);
Drawing a Polygon
In SFML, this is called a Convex Shape. You provide it with the number of points and then define each point:
sf::ConvexShape polygon{ {4 } }; //this is the number of points which make up the shape
polygon.setPoint (0, { 100.f, 0.f });
polygon.setPoint (1, { 0.f, 200.f });
polygon.setPoint (2, { 600.f, 200.f });
polygon.setPoint (3, { 500.f, 0.f });
polygon.setFillColor(sf::Color{ 0xF2635FFF });
polygon.setOutlineColor(sf:: Color{ 224, 160, 37, 255 });
polygon.setPosition({ 100.f, 600.f });
polygon.setOutlineThickness(5.f);
Then add:
window.draw(polygon);